티스토리 뷰
👀 박스 모델
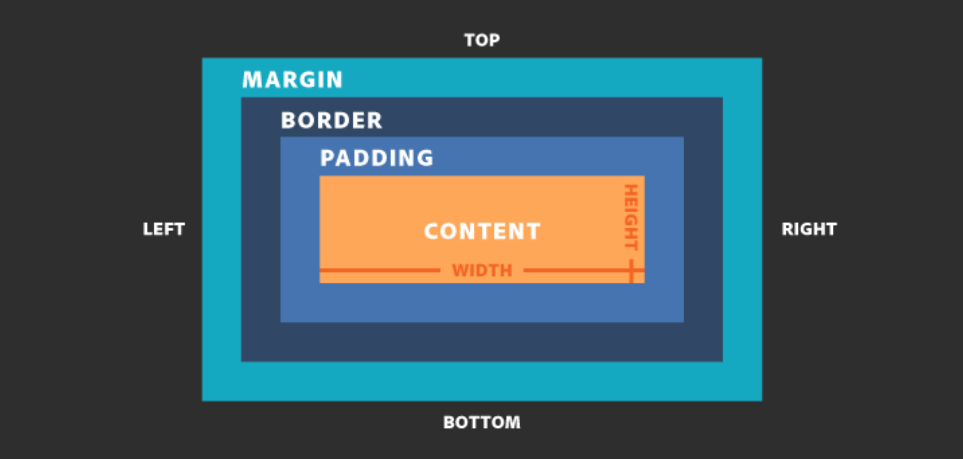
HTML의 요소는 박스 모델로 되어 있다. 태그를 통해 요소를 만들 때마다 새로운 box 가 생기고 그 박스에 style을 주어 문서를 꾸밀 수 있게 되는 것이다. 브라우저는 박스 모델의 크기와 속성, 위치에 따라 렌더링(html로 입력받아 해석해서 표준 출력 장치로 출력하는 행위)을 실행한다.

Content: 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이다. width, height 속성을 갖는다.
padding: 테두리(border) 안쪽에 위치하는 요소의 내부 여백 영역이다. padding 속성 값은 패딩 영역의 두께를 의미하며 기본 색은 투명(transparent)이다. 요소에 적용된 배경의 컬러, 이미지는 패딩 영역까지 적용된다.
border: 테두리 영역으로 border 속성 값은 테두리의 두께를 의미한다.
margin: 테두리(border) 바깥에 위치하는 요소의 외보 여백 영역이다. margin 속성 값은 마진 영역의 두께를 의미한다. 기본적으로 투명(transparent) 하며 배경색을 지정할 수 없다.
예시
<!doctype html>
<html >
<head>
<style>
div {
/*배경색의 지정: 콘텐츠 영역과 패딩 영역에 적용 */
background-color: rgb(227, 131, 76);
/* 콘텐츠 영역의 너비 */
width: 300px;
/*테두리: 두께 형태 색상 */
padding: 25px;
/* 마진 영역의 두께 */
margin: 25px;
}
</style>
</head>
<body>
<h2>tistory_sohyunnee</h2>
<div> 티스토리 맨날 쓰고싶은데 한번 쓸 때 너무 오래걸려 .. CSS 얼른 끝내고 싶당 </div>
</body>
</html>RESULT

1. width / height 속성
요소의 너비와 높이를 지정하기 위해 사용되는 width와 height 속성은 콘텐츠 영역을 대상으로 한다. 왜나하면 box-sizing 속성에 기본값은 xonent-box가 적용되었기 때문이다. box-sizing 속성에 border-box를 적용하면 content + padding + border의 영역을width / height 속성의 대상으로 지정할 수 있다.
width와 height의 기본 값은 auto 로써 브라우저가 상황에 따라 적당한 width / height 의 값을 계산한다. 따라서 박스 크기 전체를 계산할때 width와 height를 보고 판단하면 안된다.
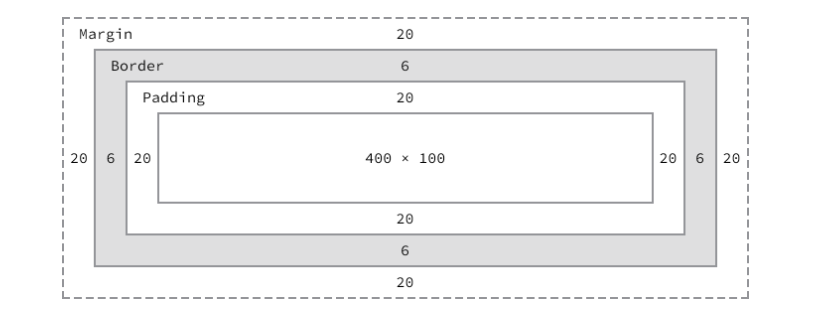
✔ 박스 전체 크기 계산

전체 너비: width + left padding + right padding + left border + right border + left margin + right margin
전체 높이: height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
참고자료:
[CSS] 📚 박스(Box) 모델 한눈에 쏙 정리 (padding / border / margin / outline)
box-model HTML 요소는 박스 모델로 되어 있다. 태그를 통해 요소를 만들 때마다 새로운 box가 생기고 그 박스에 style을 주어서 문서를 꾸밀 수 있게 되는 것이다. Content : 태그 박스 안의 내용, 텍스트
inpa.tistory.com
https://poiemaweb.com/css3-box-model
CSS3 Box Model | PoiemaWeb
모든 HTML 요소는 Box 형태의 영역을 가지고 있다. Box 형태란 물론 사각형을 의미한다. 이 Box는 마진(Margin), 테두리(Border), 패딩(Padding), 콘텐츠(Contents)로 구성된다. 브라우저는 박스 모델의 크기(dime
poiemaweb.com
'WEB > CSS' 카테고리의 다른 글
| [CSS] position (포지션) 속성 (0) | 2022.12.01 |
|---|
