티스토리 뷰
먼저 네이버의 CSS를 없애보겠다.
CSS 없애는 방법
네이버 홈페이지에서 F12 클릭한 뒤 console을 눌러준다.

console 창에 document.head.parentNode.removeChild(document.head); 를 입력한다.

그러면 이렇게 CSS가 사라진 페이지가 나오게 된다.
광고랑 저 축구선수는 자바스크립트를 활용했으므로 CSS를 제거해도 그대로 유지된다.
먼저 제로츄 님의 HTML/CSS 무료 강좌 1강을 보고 만들 수 있는 코드이다.
zerocho github 주소 : https://github.com/ZeroCho/html-css-naver
GitHub - ZeroCho/html-css-naver
Contribute to ZeroCho/html-css-naver development by creating an account on GitHub.
github.com
코드 한줄 한줄 소개하도록 하겠다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>네이버</title>
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" />
</head>
<body>
<h1>
<a href="https://www.naver.com">네이버</a>
<!-- 주석(comment)입니다 -->
<!-- 속성(attribute)입니다 -->
</h1>
<h2>검색창</h2>
<fieldset>
<legend>검색</legend>
<input />
<button>검색</button>
</fieldset>
<ul> <!-- unordered list --> <!-- ol 태그도 있어요 ordered list -->
<li>메일</li> <!-- list item -->
<li>카페</li> <!-- list item -->
<li>블로그</li> <!-- list item -->
<li>지식인</li> <!-- list item -->
<li>쇼핑</li> <!-- list item -->
<li>네이버페이</li> <!-- list item -->
<li>네이버쇼핑</li> <!-- list item -->
</ul>
<h2>실시간 검색어</h2>
<h3>연합뉴스</h3>
<ol>
<li>충격) 생각보다 블로그 쓰는거 오래걸려 ...</li>
<li>속보) 이번 년도 내로 끝내야겠다</li>
<li>중대발표: c언어는 언제공부 .. </li>
</ol>
<h3>언론사 목록</h3>
<ul>
<li><img src="./공감언론 뉴시스.png" alt="뉴시스" /></li>
<li><img src="./국민일보.png" alt="국민일보"></li>
</ul>
<h3>로그인</h3>
<h3>뉴스</h3>
<h3>법률</h3>
<h3>쇼핑</h3>
<h6>쇼핑</h6>
</body>
</html><!doctype html> :
브라우저에게 HTML의 버전 및 웹브라우저 내용을 잘 출력할 수 있도록 도와주는 역할
<html lang = 'ko'>:
html의 언어 한국어 설정
head 태그
<head>
<meta charset="utf-8" />
<title>네이버</title>
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" />
</head>
<meta charset="utf-8" />:
html 파일의 인코등을 알려주는 태그다. 한글이 깨지지 않게 도와준다.
<title>네이버</title> :
사이트의 제목 (브라우저 탭 옆의 제목)을 정해주는 태그이다. 만약 <title> html 초보 </title>을 입력하면 밑 사진처럼 뜨게 된다.

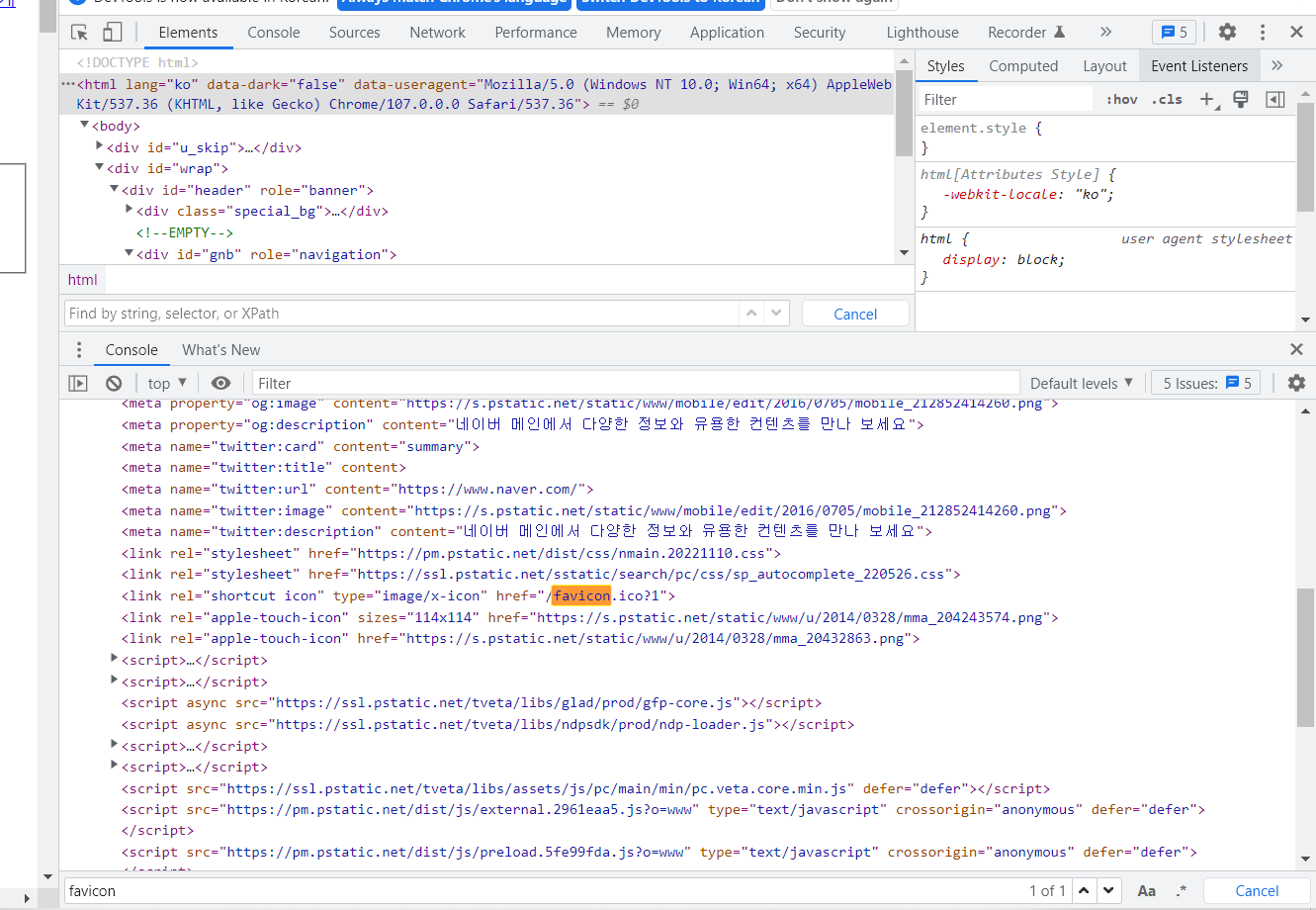
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" /> :
브라우저 탭의 제목 옆에 있는 작은 아이콘은 link 태그를 이용하여 넣을 수 있다.
네이버의 파비콘을 가져오기 위해 네이버의 파비콘을 그대로 가져온다.
(ctrl + F 를 눌러 favicon을 입력하면 한번에 찾을 수 있다)

href은 파일의 경로를 나타낸다.
href="링크"에 / 가 붙었다면 ch1 안에 있는 폴더라고 기억하면 된다 !
(/과 ./의 차이는 ./은 현재 폴더를 나타낸다. 나중에 다시 자세히 알려준다고 하시므로 그냥 다르다는 것만 기억할 것 !)
favicon 다운 방법
파일은 sources로 이동하면 네이버의 소스들을 볼 수 있다. favicon은 href에 손을 올려보면 주소가 보인다. 이를 똑같이 쳐 favicon을 다운 받아 ch1 폴더에 끌어오면 아이콘이 생김을 확인할 수 있다.
네이버 메인 다운 받을 때 이미지들은 sources 에서 가져오면 된다.

body 태그
<body>
<h1>
<a href="https://www.naver.com">네이버</a>
<!-- 주석(comment)입니다 -->
<!-- 속성(attribute)입니다 -->
</h1><h> 태그
<h1> - <h6> 요소는 6단계의 구획 제목을 나타낸다.
구획 단계는 <h1> 이 가장 높고 <h6> 이 가장 낮다.
h1 태그에 네이버란 이름을 넣어주고 링크도 야무지게 넣어준다.
<a>태그 (anchor)
<a> 태그는 링크를 만드는 태그이다. 텍스트와 함께 사용하면 텍스트링크, 이미지와 함께 사용하면 이미지 링크가 된다.
텍스트 링크를 만들대는
<a href="주소">텍스트</a> 값을 사용한다.
여기까지 하면

이렇게 되는데 저 네이버를 누르면 네이버 링크로 들어가게 된다.
<fieldset>
<legend>검색</legend>
<input />
<button>검색</button>
</fieldset><fieldset> 태그
<fieldset>태그는 <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용한다.
<fieldset> 요소는 하나의 그룹으로 묶은 요소들 주변으로 박스 모양의 선을 그려준다. 요소 주변으로 박스모양의 선이 생긴다는 점이 가장 큰 특징 !
<legend> 태그
필드셋에 제목을 달아주는 태그이다.
<button> 태그
<button> 태그는 클릭할 수 있는 버튼을 정의할 때 사용한다.
button과 input의 차이
<button> 요소 안에는 텍스트나 이미지와 같은 콘텐츠를 삽입할 수 있지만 <input> 요소를 사용한 버튼에는 콘텐츠를 삽입할 수 없다는 차이점을 지닌다. button은 "열고 닫는 태그"이고 input은 "스스로 닫는 태그"이기 때문이다. 따라서 button 요소는 span, img 같은 인라인 요소를 안에 포함할 수 있으며 나중에 CSS로 스타일을 줄 때 다양한 스타일이 가능하다.

<ul> <!-- unordered list --> <!-- ol 태그도 있어요 ordered list -->
<li>메일</li> <!-- list item -->
<li>카페</li> <!-- list item -->
<li>블로그</li> <!-- list item -->
<li>지식인</li> <!-- list item -->
<li>쇼핑</li> <!-- list item -->
<li>네이버페이</li> <!-- list item -->
<li>네이버쇼핑</li> <!-- list item -->
</ul>
<h2>실시간 검색어</h2>
<h3>연합뉴스</h3><ul> 태그
unordered list의 약자로 순서가 필요 없는 목록을 만든다.
<ol> 태그
ordered list의 약자로 숫자나 알파벳 등 순서가 있는 목록을 만드는 데 사용한다.
즉, 1) 2) 3) 등과 같은 숫자로 표기된다.
<li> 태그
<ol>과 <ul>의 각 항목들을 나열할 때는 list item의 약자이다.
<h3>연합뉴스</h3>
<ol>
<li>충격) 생각보다 블로그 쓰는거 오래걸려 ...</li>
<li>속보) 이번 년도 내로 끝내야겠다</li>
<li>중대발표: c언어는 언제공부 .. </li>
</ol>
<h3>언론사 목록</h3><img> 요소
src 특성은 필수이며 포함하고자 하는 이미지로의 경로를 지정한다. alt 특성은 이미지의 텍스트 설명이며 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명한다. 즉, alt는 이미지의 대체 텍스트 설명이다.
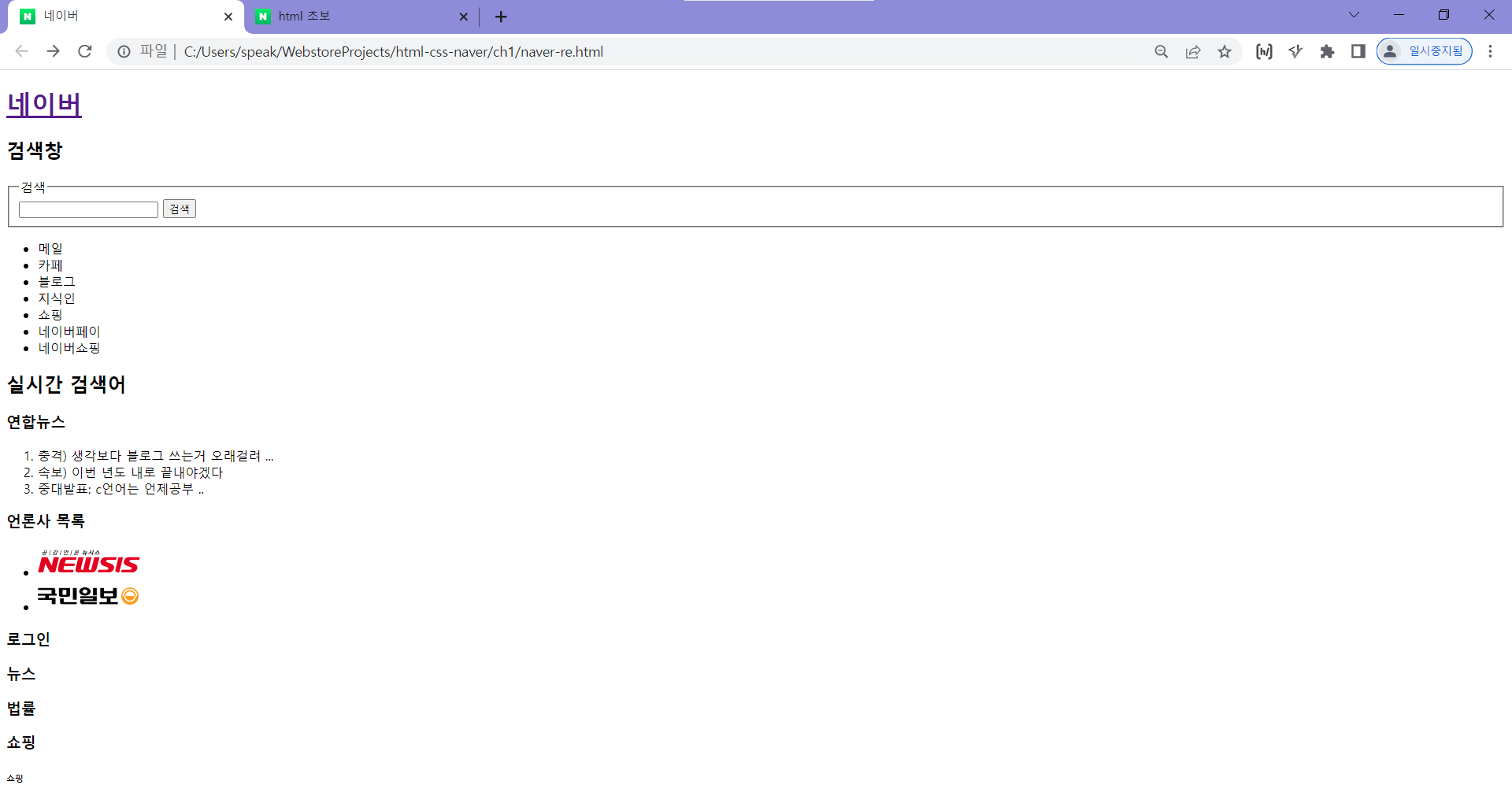
최종 완성본

짜잔 !!
2강에서 봅시다요
'WEB > html.css' 카테고리의 다른 글
| 네이버 html 구현하기_ 04. ZeroCho 3강 정리 (0) | 2022.12.04 |
|---|---|
| 네이버 html 구현하기 _ 03. ZeroCho 2강 정리 (1) | 2022.11.29 |
| 네이버 html 구현하기 _ 01. HTML/CSS란 ? (0) | 2022.11.21 |
